La gestione delle immagini in Drupal
Uno degli aspetti più delicati da tenere in considerazione quando si progetta l'interfaccia di amministrazione di un sito è la gestione delle immagini. Non sempre gli utenti sono in grado di ritagliare, caricare e posizionare le immagini nei formati corretti per il web.
I maggiori problemi emergono nel momento in cui serve inserire una immagine inline, ovvero integrata nel testo di una pagina. Fortunatamente, grazie anche ai moderni editor web WYSIWYG, come CKEditor o TinyMCE, abbiamo a disposizione degli strumenti per Drupal che aiutano gli utenti.
Usare ImageCache per ritagliare le immagini
Inserire una immagine in una pagina web significa anche doverla ritagliare per posizionarla correttamente. Il modulo per Drupal ImageCache è essenziale per questo compito.
ImageCache permette di creare dei preset, delle regole per ridimensionare, ritagliare e manipolare file grafici tramite alle librerie GD2 o con l'utility ImageMagick.
Inserire le immagini in una pagina
Le immagini possono essere caricate in più modi: attraverso un campo immagine, con il modulo upload, manualmente tramite FTP oppure usando moduli come IMCE. Le esigenze di ogni singolo sito web saranno determinanti per la scelta.
Immagini inline in Drupal con IMCE
Uno dei metodi per l'inserimento inline delle immagini in Drupal è sfruttare il modulo IMCE che semplifica l'upload e l'inserimento della immagine nel testo, ma che esclude la possibilità di ritagliare tramite ImageCache l'immagine. Questo inconveniente è, tuttavia, facilmente risolvibile per un utente smaliziato modificando manualmente il percorso dell'immagine aggiungendo quello del preset di ImageCache.
Quando si crea un preset, infatti, basta accedere al percorso:
imagecache/[preset]/[percorso-file](relativo alla directory Drupal che contiene i file, solitamente /sites/default/files)
per visualizzare l'immagine processata con le regole stabilite nel preset.
Se quindi l'immagine è stata caricata nella posizione:
/sites/default/files/immagini/foto.jpged è stato creato un preset di nome anteprima che ridimensiona e ritaglia l'immagine a 150x150px, allora il percorso completo per visualizzare il file tramite il preset ImageCache è:
/sites/default/files/imagecache/anteprima/immagini/foto.jpg
Immagini inline in Drupal con CCK, Insert ed Imagecache
Una alternativa ad IMCE è l'uso di un campo CCK per caricare le immagini sul server e, tramite i moduli Insert e ImageCache, inserirle automaticamente nel testo.
- Con il modulo Imagecache si preparano uno o più preset per i formati da usare nel testo.
- Si aggiunge un campo CCK "file / image" al tipo di contenuto dove si vogliono inserire immagini inline.
- Nella configurazione del campo si specifica di voler usare il modulo Insert per inviare l'immagine nel testo.
- Quando si crea un nuovo contenuto, dopo aver caricato l'immagine nel nuovo campo, si ha a disposizione un elenco con i vari preset di ImageCache ed un pulsante per inserire l'immagine con il preset selezionato.
In pratica con il modulo Insert si automatizza la procedura descritta nel precedente paragrafo in quanto inserisce nel testo il codice HTML dell'immagine con il percorso del preset di ImageCache selezionato.
Immagini in posizioni fisse
Se invece le immagini devono essere inserite in posizioni fisse nella pagina, come ad esempio dopo l'introduzione o alla fine di un articolo, lo sforzo per l'utente finale è decisamente minimo, poiché avrà solo il compito di effettuare il caricamento del file tramite un campo CCK "file / image" predisposto per tale scopo.
Sarà cura del programmatore implementare la visualizzazione dell'immagine ritagliata nella giusta dimensione.
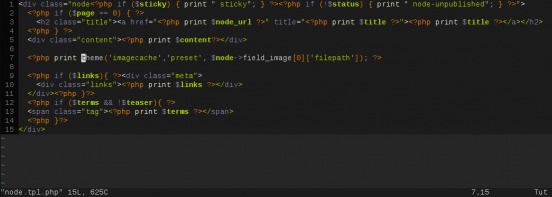
Un modo molto semplice è quello di modificare il template del nodo utilizzando la funzione theme() nel seguente modo:
print theme('imagecache', 'anteprima', $node->field_image[0]['filepath']);Questa funzione stamperà il codice HTML dell'oggetto <img ... /> con il percorso corretto del preset scelto.
Ritagliare una porzione dell'immagine
Oltre ad usare i preset di ImageCache, è possibile ritagliare l'immagine caricata in un campo CCK "file / image" in maniera manuale così da visualizzare solo una porzione dell'immagine. Per questa operazione si può usare il modulo Imagecache javascript crop disponibile sia per Drupal 6 che per Drupal 7. Anche questo modulo usa imagecache per la creazione dell'immagine ritagliata.
Istruzioni per Imagecache javascript crop:
- Installare Imagefield, ImageCache ed Imagecache javascript crop.
- Creare uno o più preset usando l'azione "Javascript crop".
- Configurare il campo CCK abilitando "Javascript crop" e selezionando uno o più preset.
Dopo aver configurato questo modulo per Drupal, si potrà ritagliare una immagine direttamente dalla pagina di creazione o modifica di un nodo. Inoltre l'immagine originale viene conservata così da poter cambiare l'area ritagliata anche in un secondo momento.
Immagini Drupal - Per risolvere questo problema ci sono anche molti altri modi, come ad esempio il modulo Views, che permette di caricare l'immagine caricata in un nodo e visualizzarla tramite un blocco che potrà essere posizionato in una delle regioni del template Drupal.
Gli editor WYSIWYG per Drupal aiutano l'utente ad inserire una immagine all'interno di un testo con semplicità, mentre ImageCache e IMCE permettono di automatizzare il ritaglio delle immagini e semplificare il loro inserimento inline.



 Drupal è una piattaforma software che permette di pubblicare, organizzare e gestire una vasta gamma di contenuti all'interno di un sito web. Migliaia di aziende, organizzazioni e persone usano Drupal ogni giorno nei propi siti web.
Drupal è una piattaforma software che permette di pubblicare, organizzare e gestire una vasta gamma di contenuti all'interno di un sito web. Migliaia di aziende, organizzazioni e persone usano Drupal ogni giorno nei propi siti web.